
The Psychology of Design: Unraveling the Influence of Colors, Fonts, and Layouts on WordPress Websites
19th May 2024
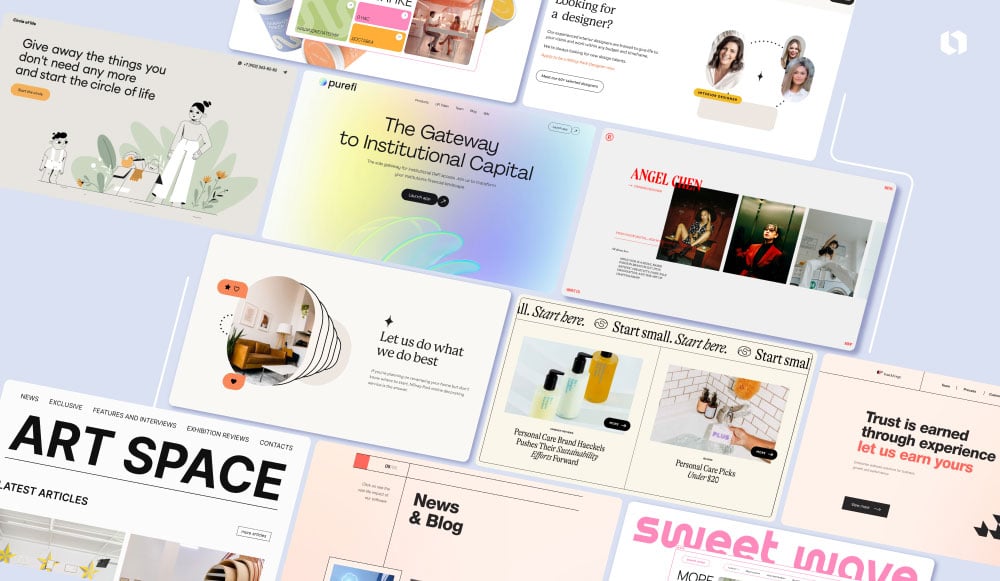
In the dynamic world of website design, understanding the intricate relationship between psychology and design elements is the key to creating captivating and effective WordPress websites. In this article, we explore how the strategic use of colors and fonts can profoundly impact user perception and interaction.
The Vibrant Palette: Harnessing the Power of Colors
Colors are not merely visual elements; they are powerful tools for eliciting emotions, shaping perceptions, and guiding user behavior. When selecting colors for a WordPress website, it's crucial to consider their psychological implications and the message they convey.
Red: A color of passion and urgency, red commands attention and stimulates action. It's an ideal choice for buttons, alerts, and calls-to-action, effectively prompting users to take the desired next step.
Blue: Often associated with trust, stability, and professionalism, blue instills a sense of reliability and security. It's commonly used by businesses in finance, healthcare, and technology to convey competence and establish credibility.
Green: Symbolizing growth, harmony, and eco-friendliness, green evokes feelings of freshness and vitality. It's well-suited for websites promoting sustainability, health, and wellness, fostering a sense of trust and connection with environmentally-conscious users.
Yellow: Radiating warmth, optimism, and positivity, yellow adds brightness and cheerfulness to a website. It's effective for highlighting important information or injecting energy into a design, but should be used judiciously to avoid overwhelming users.
Black: Exuding sophistication, elegance, and authority, black evokes a sense of luxury and exclusivity. It's often employed by high-end brands to convey a premium image and create a sense of prestige.
Typographic Harmony: Choosing Fonts with Purpose
Fonts not only convey textual information but also convey the tone and personality of a WordPress website. By selecting the appropriate fonts, designers can enhance readability, establish visual hierarchy, and evoke specific emotions in users.
Serif Fonts: With their traditional and authoritative appearance, serif fonts are well-suited for conveying professionalism and trustworthiness. They're commonly used for body text in articles, blogs, and corporate websites, providing a sense of stability and reliability.
Sans-Serif Fonts: Clean, modern, and highly legible, sans-serif fonts are versatile and suitable for a wide range of applications. They convey a sense of simplicity and contemporary style, making them ideal for digital interfaces and websites targeting younger audiences.
Script Fonts: Elegant and decorative, script fonts add a touch of personality and sophistication to a design. They're often used for branding purposes or to evoke a sense of elegance and refinement, but should be employed sparingly to maintain readability.
Display Fonts: Bold and eye-catching, display fonts are perfect for making a statement or adding visual interest to headlines and banners. They come in a variety of styles, from playful to formal, allowing designers to infuse personality and creativity into their designs.
Crafting Compelling Layouts: Guiding User Experience
The layout of a WordPress website plays a pivotal role in shaping user experience and perception. A well-designed layout not only enhances visual appeal but also facilitates intuitive navigation and content consumption.
Hierarchy: Establishing a clear visual hierarchy ensures that users can easily prioritize and navigate through the content. By emphasizing key elements such as headlines, images, and calls-to-action, designers can guide users' attention and facilitate engagement.
Whitespace: Also known as negative space, whitespace helps to create a sense of balance and clarity in a design. By allowing elements to breathe and providing visual separation between content, whitespace enhances readability and focus, making the website more inviting and user-friendly.
Responsive Design: With the proliferation of mobile devices, responsive design has become essential for ensuring a seamless user experience across various screen sizes and devices. By adapting to different viewport sizes and orientations, responsive websites provide users with consistent access to content, regardless of the device they're using.
Visual Consistency: Maintaining visual consistency across pages and sections fosters brand recognition and reinforces user trust. By adhering to established style guidelines for colors, fonts, and imagery, designers can create a cohesive and memorable user experience that resonates with the brand identity.